Wing it
a city guide and social platform for solo travelers - iOS
Overview:
The app aims to encourage more women to travel alone by creating a community between locals and other travelers, letting travelers have a more spontaneous and flexible itinerary and introducing local spots in different neighborhoods. I conducted the research and design process on this mobile app.
Project type:
Conceptual Project
My Role:
Product Designer
Time:
Feb- May 2020
Scope of Work:
Ideation, User Research, Information Architecture, Prototyping, Usability Testing, Visual Design & Brand Identity
Conceptual Project
My Role:
Product Designer
Time:
Feb- May 2020
Scope of Work:
Ideation, User Research, Information Architecture, Prototyping, Usability Testing, Visual Design & Brand Identity

So What’s the Problem?
As a traveling enthusiast who lived in more than 3 cities I believe discovering new cities on my own helped me to shape my personality. But of course it wasn’t always easy for me. I always had to be a lot more careful about who to talk, where to go and so on. When I talked to my close circle I realized it was the same for other women as well.
What if there was a way to make women feel more comfortable while traveling alone?
What’s out there?
First things first. I scoured the internet and checked existing apps to find out the common problems:
︎︎︎ Flexible itineraries and serendipity
Existing apps which are focused on local experiences are not allowing users to have flexible itineraries.
︎︎︎ Finding local experiences & spots
Finding local experiences from reliable sources is either too expensive or can’t be done alone.
︎︎︎ Creating trustful communities for women
There is still a lack of creating trustful communities for women.
︎︎︎ City guide that would help users show the city in locals’ eyes
Mostly used city guides and maps either can’t provide a general idea of the neighborhoods characteristics or they include only touristic information.
How can we help more women to travel solo with less concerns and more spontaneous itinerary?
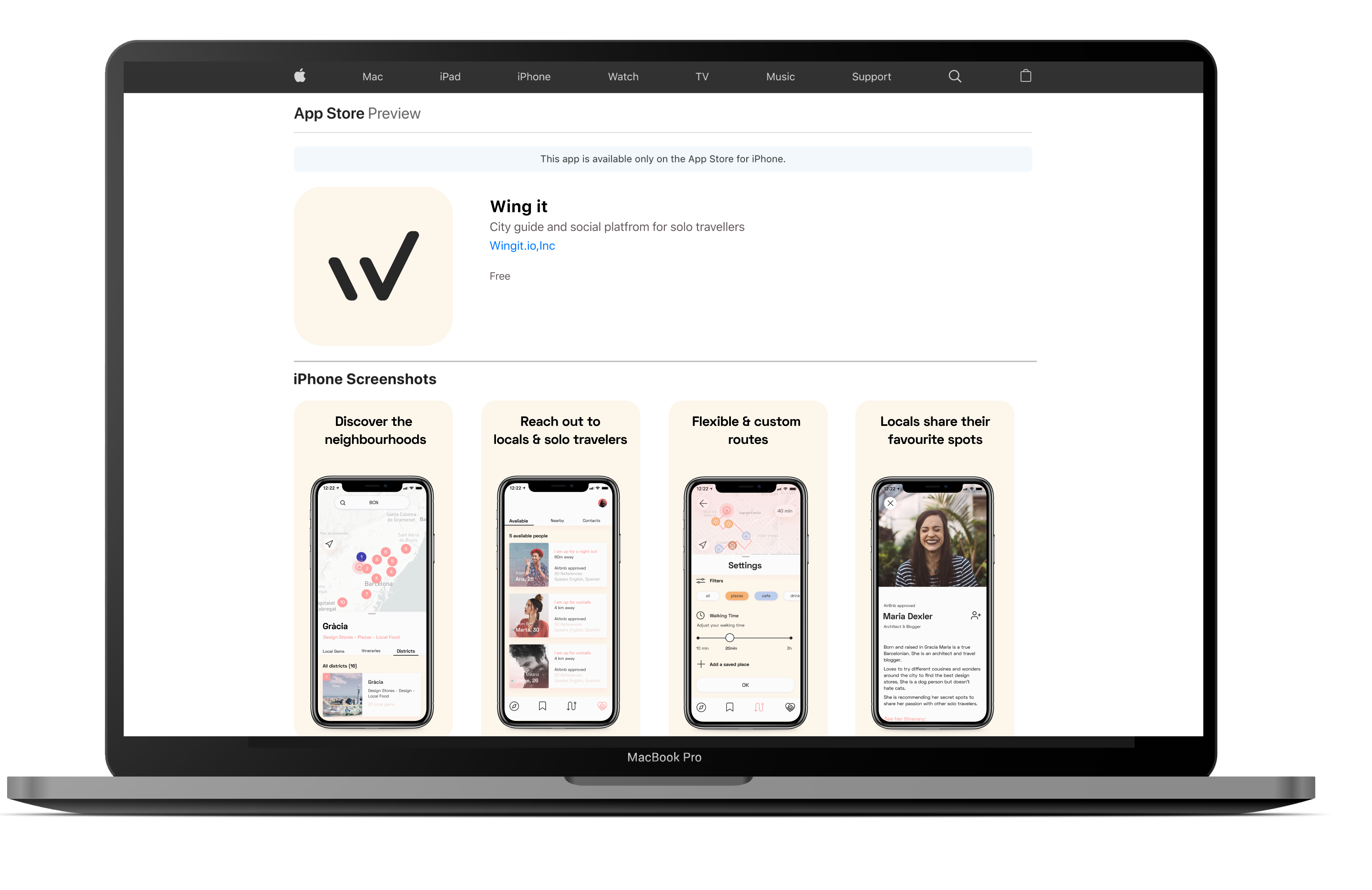
Sneak Peak
Wing it provides itineraries and recommendations by locals, solo travellers can create their own route either using locals’ lists or their own spots. They can also reach out to the trustworthy community when they don’t want to be alone.
Taking the Dive
To solve these problems, I started with understanding the main problems of discovering a new city by desk research. I was a member of a Facebook group called Women Who Travel by Condé Nast and I was always a good follower of New York Times travel articles. They helped me to understand the main and common problems for travelers as well as existing apps and websites. I needed to dig deeper so I continued my research with user interviews.
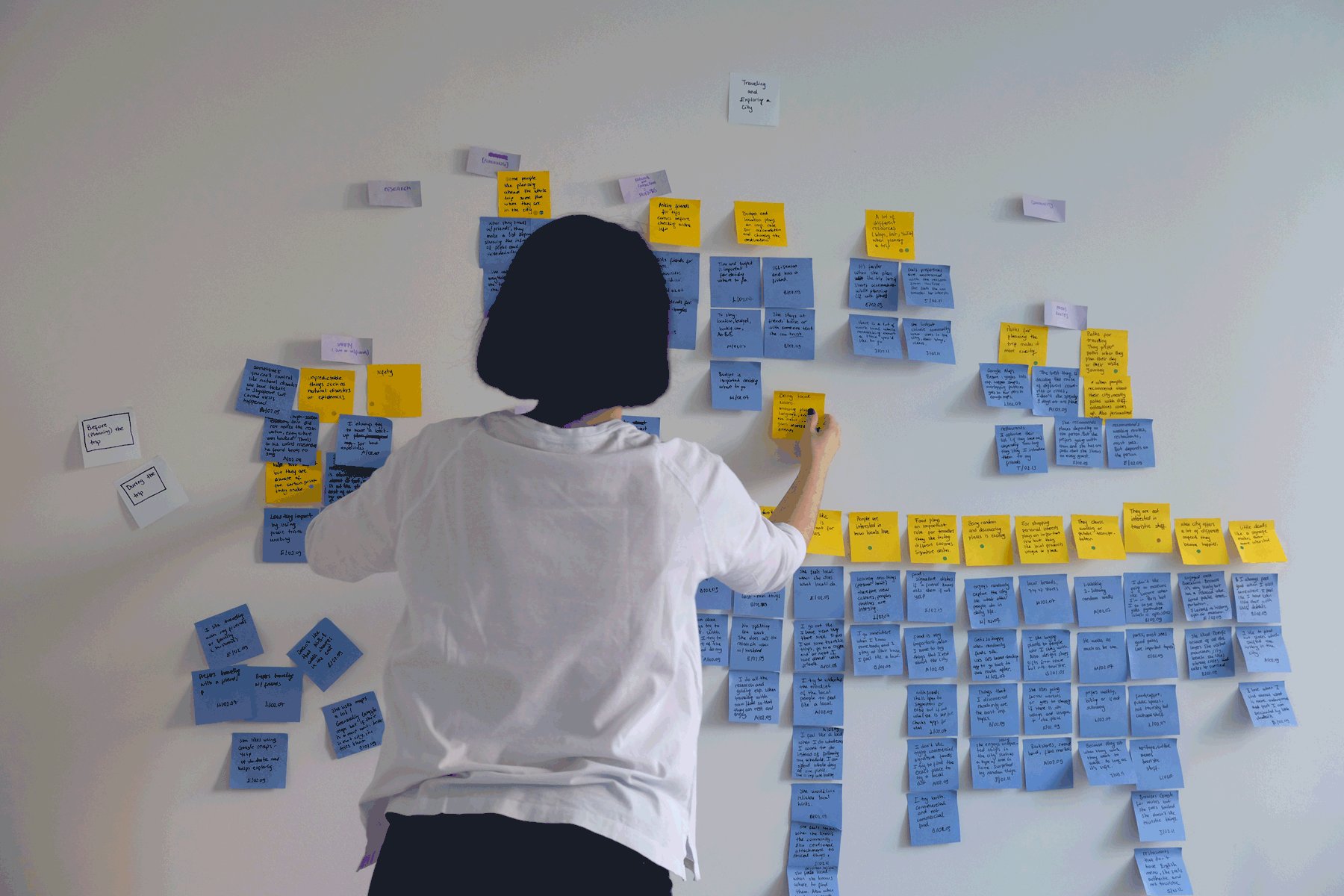
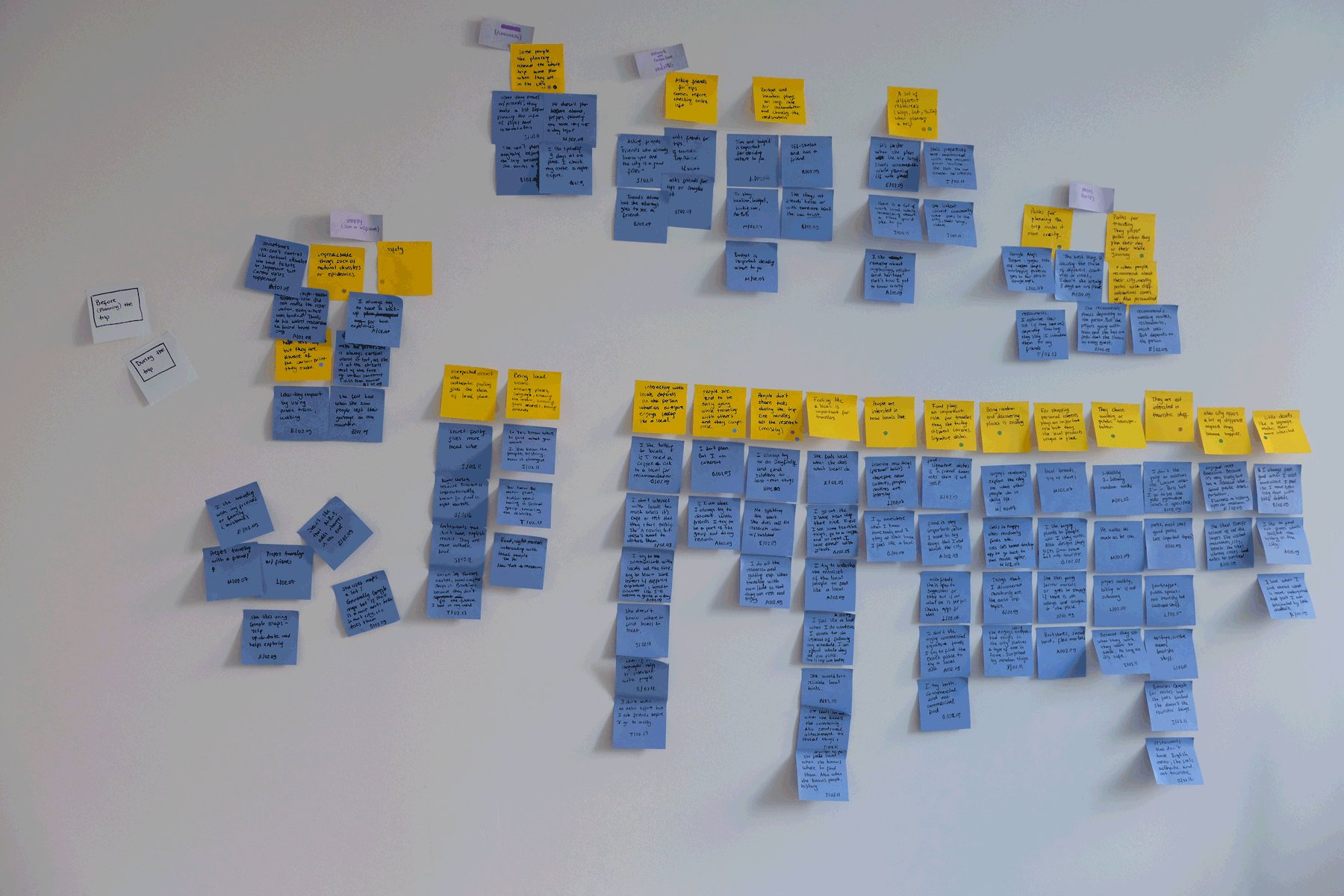
Qualitative Interviews
Qualitative Interviews

Synthesis
Synthesis
& digitized the data.

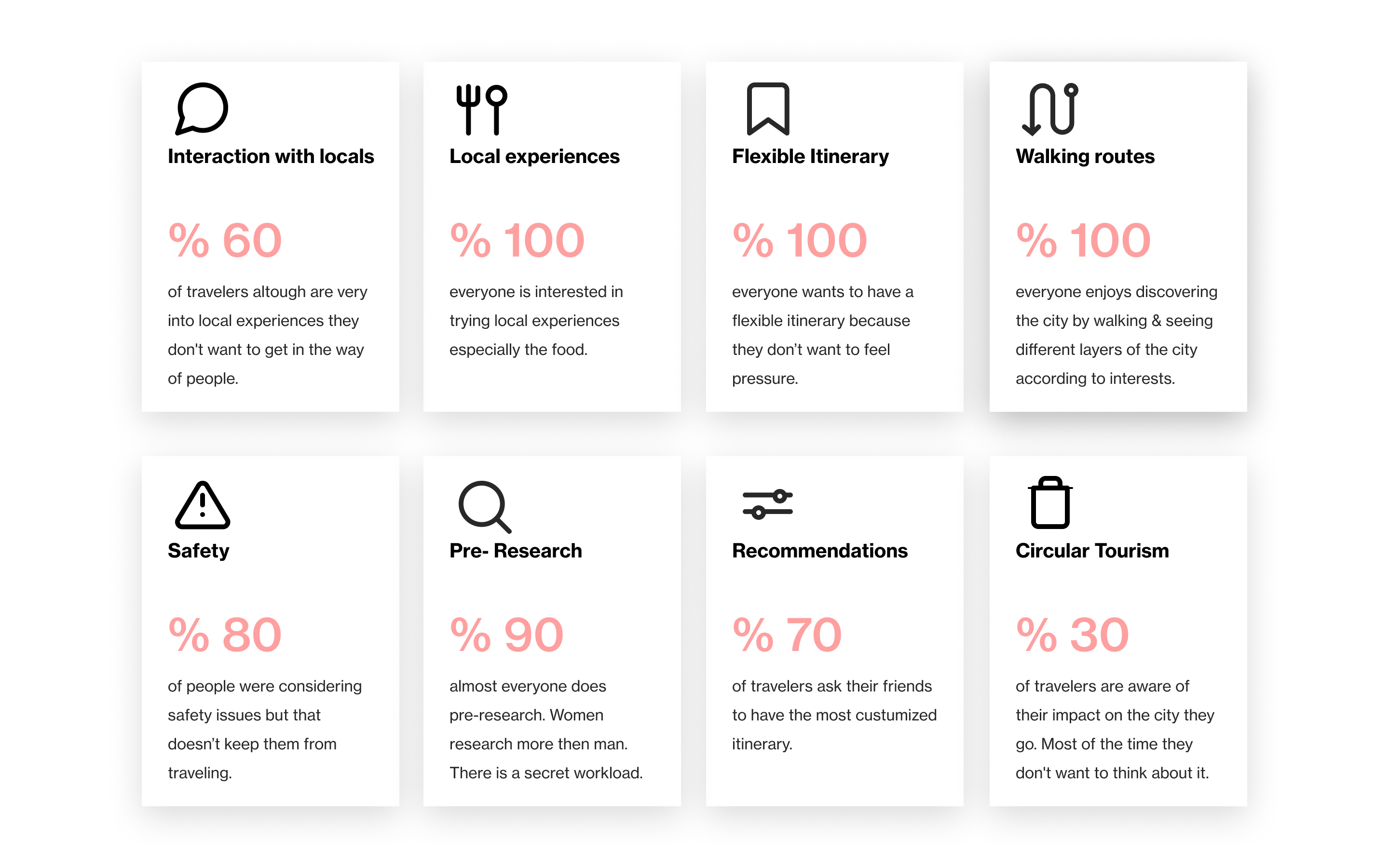
Insights & Opportunities
Insights & Opportunities

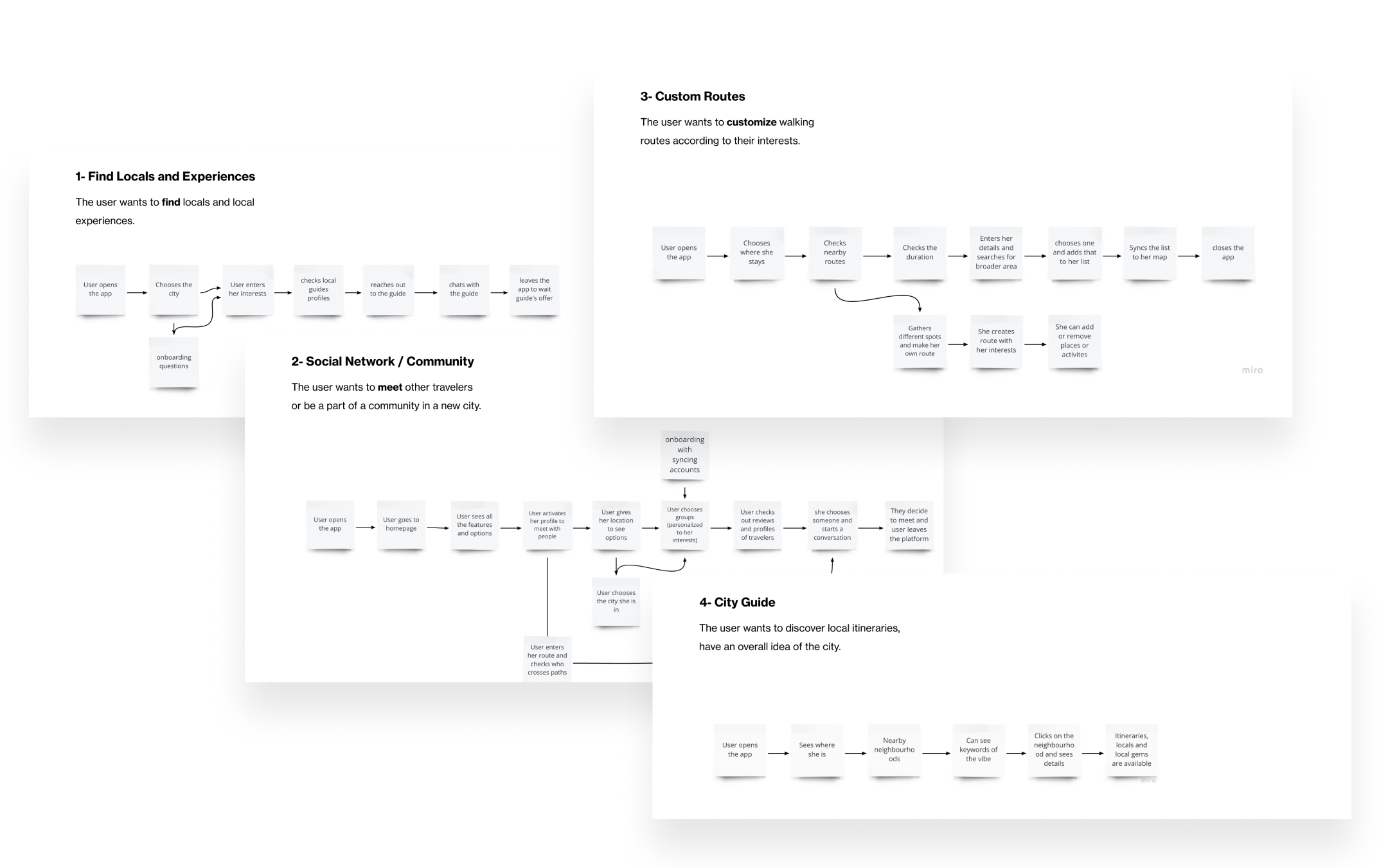
User Journey
User Journey

The Making of Wing It
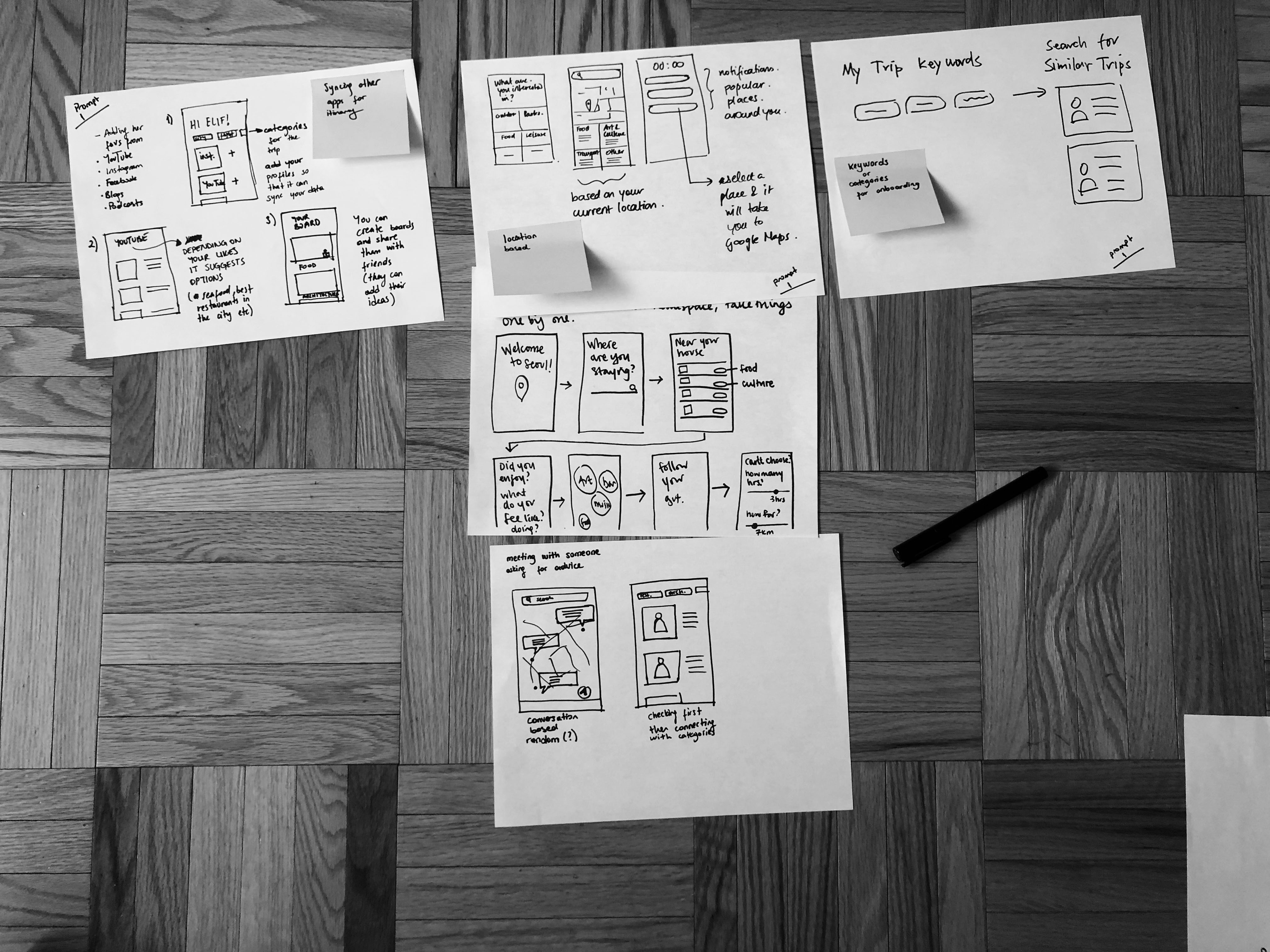
Brainstorming
Brainstorming

Low-fi Prototypes
Low-fi Prototypes
After the first round I found out that I should merge the first and the second flows because solo traveler wants to contact with others when there is a need.
I kept sketching with the insights of user tests and step up to Mid-fi prototypes.
More info about the process ︎︎︎

Propositional prototypes for user testing
Mid-fi Prototypes
Mid-fi Prototypes
I used A/B Testing method to get a sense which ideas are working and
which ones I should kill.
More info about the process ︎︎︎



Sitemap- MSCW
Sitemap- MSCW
I gathered all the insights from my research and users test results and mapped the product’s information architecture into a sitemap.
MSCW technique helped me to understand what features are important when launching the app.

Key Features
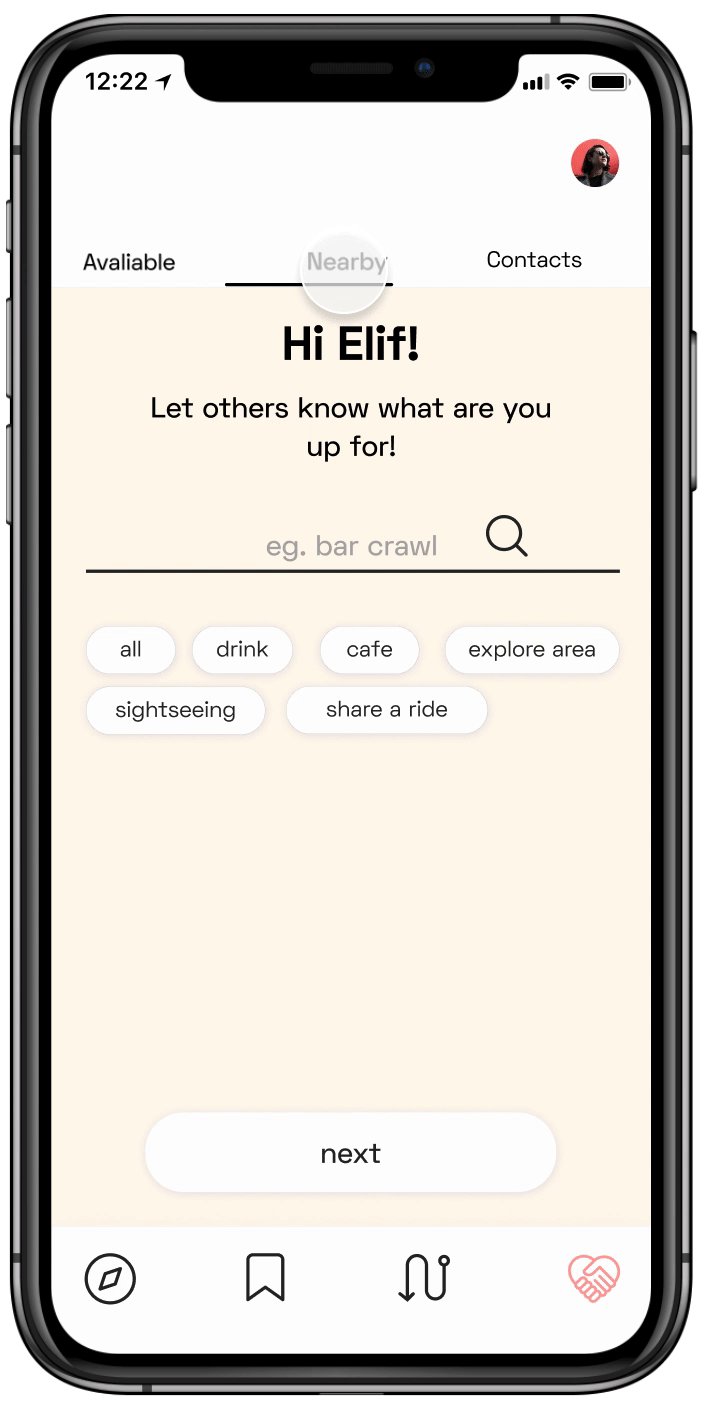
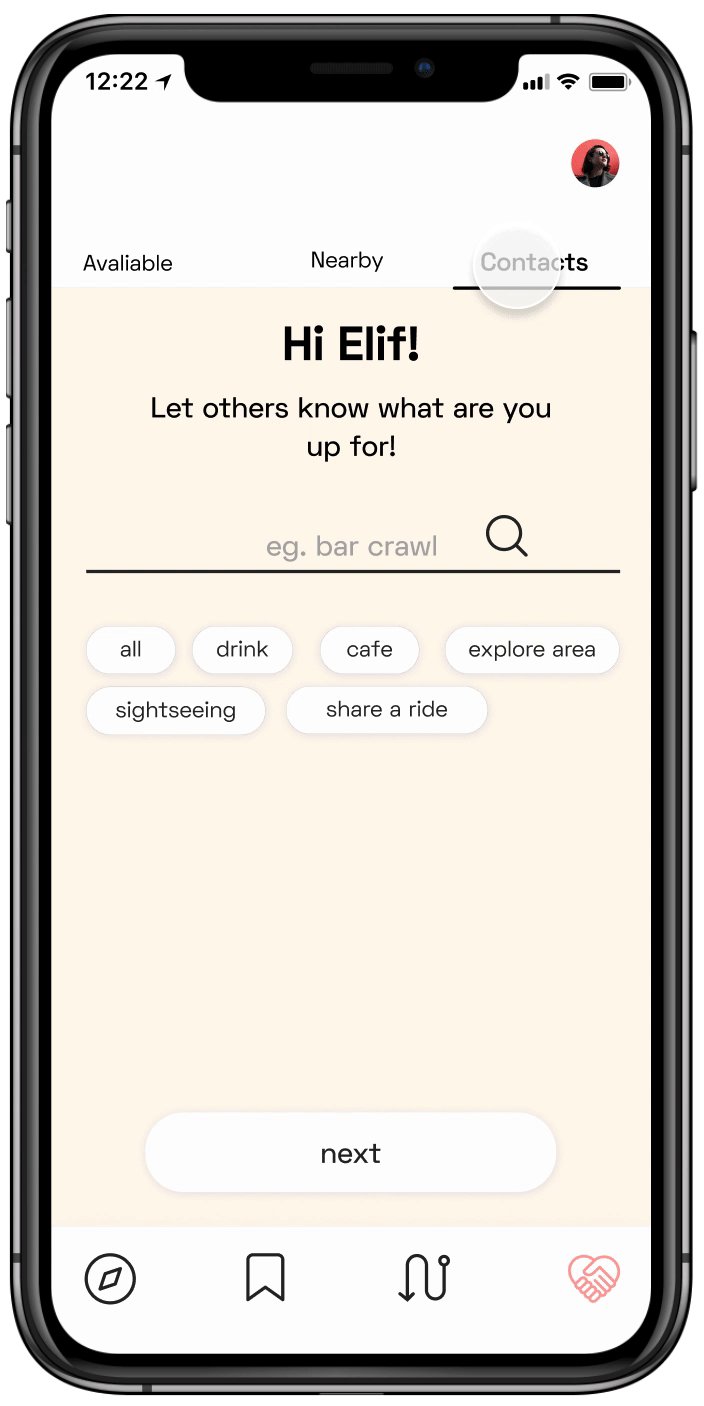
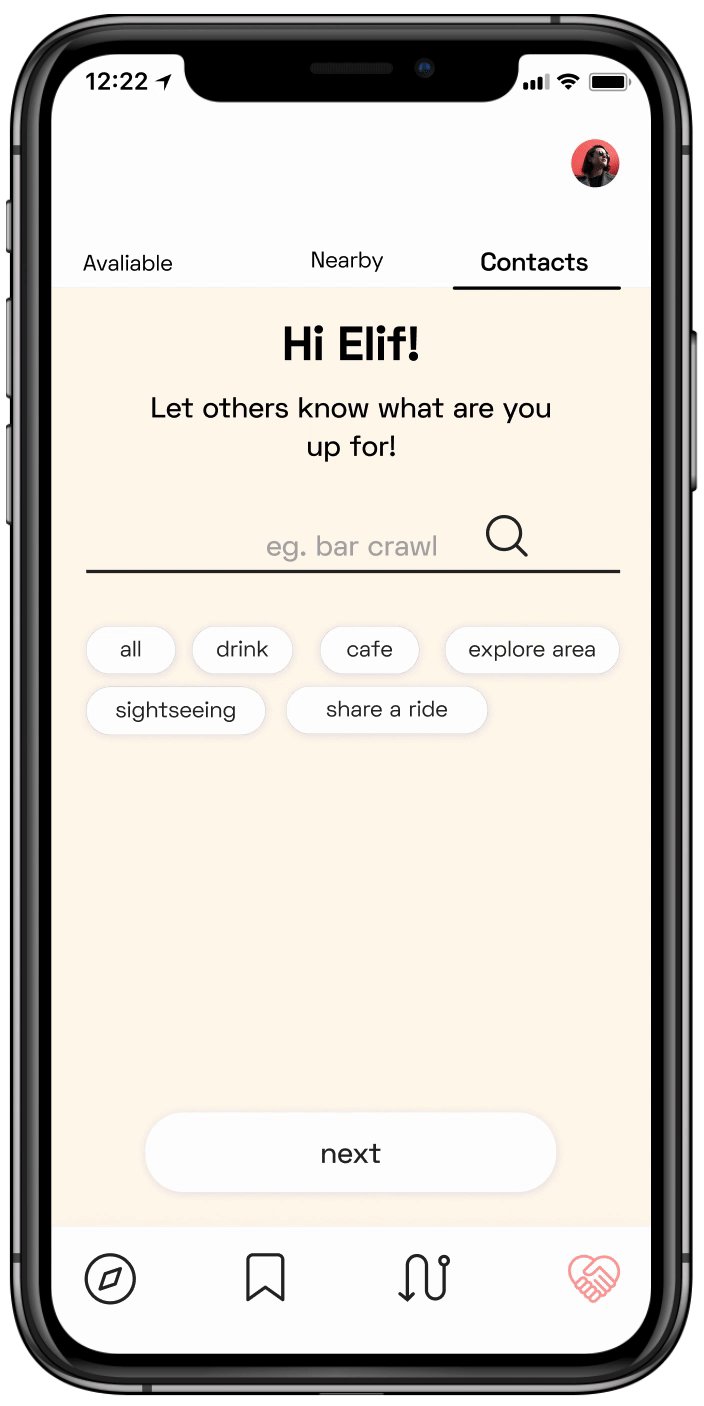
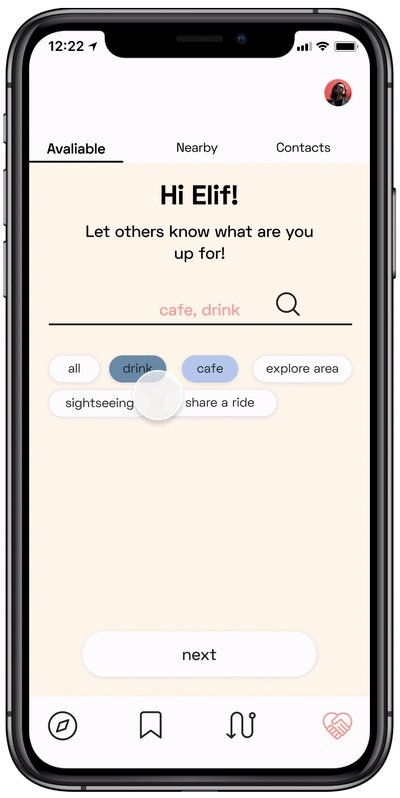
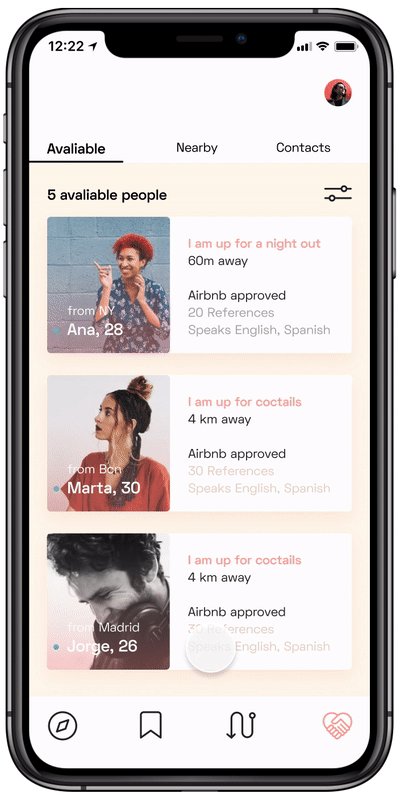
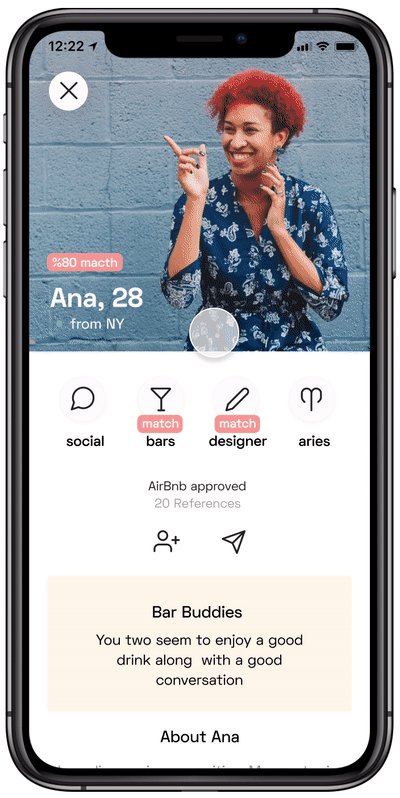
1. Reach Out to Locals & Solo Travelers


Helping people to reach out to others according to the status & situation. That helps people to feel more comfortable to get in touch with others.
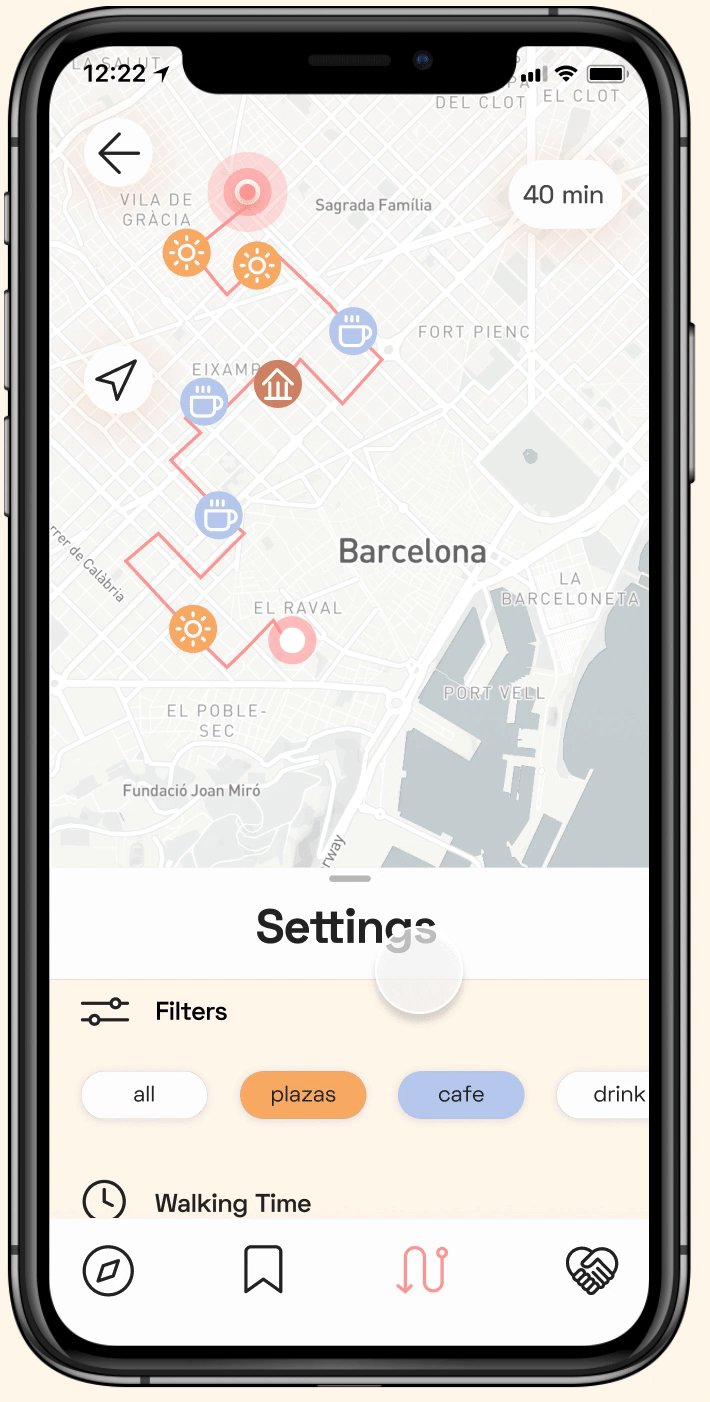
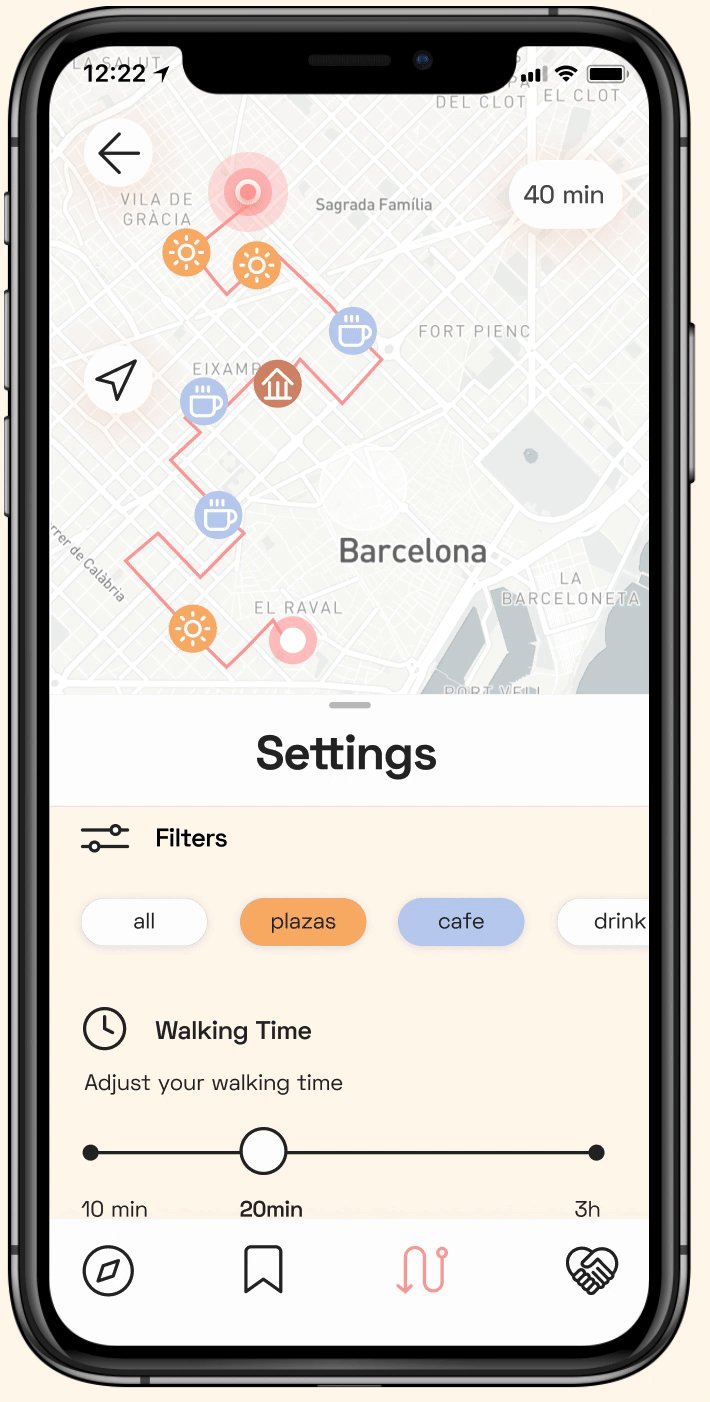
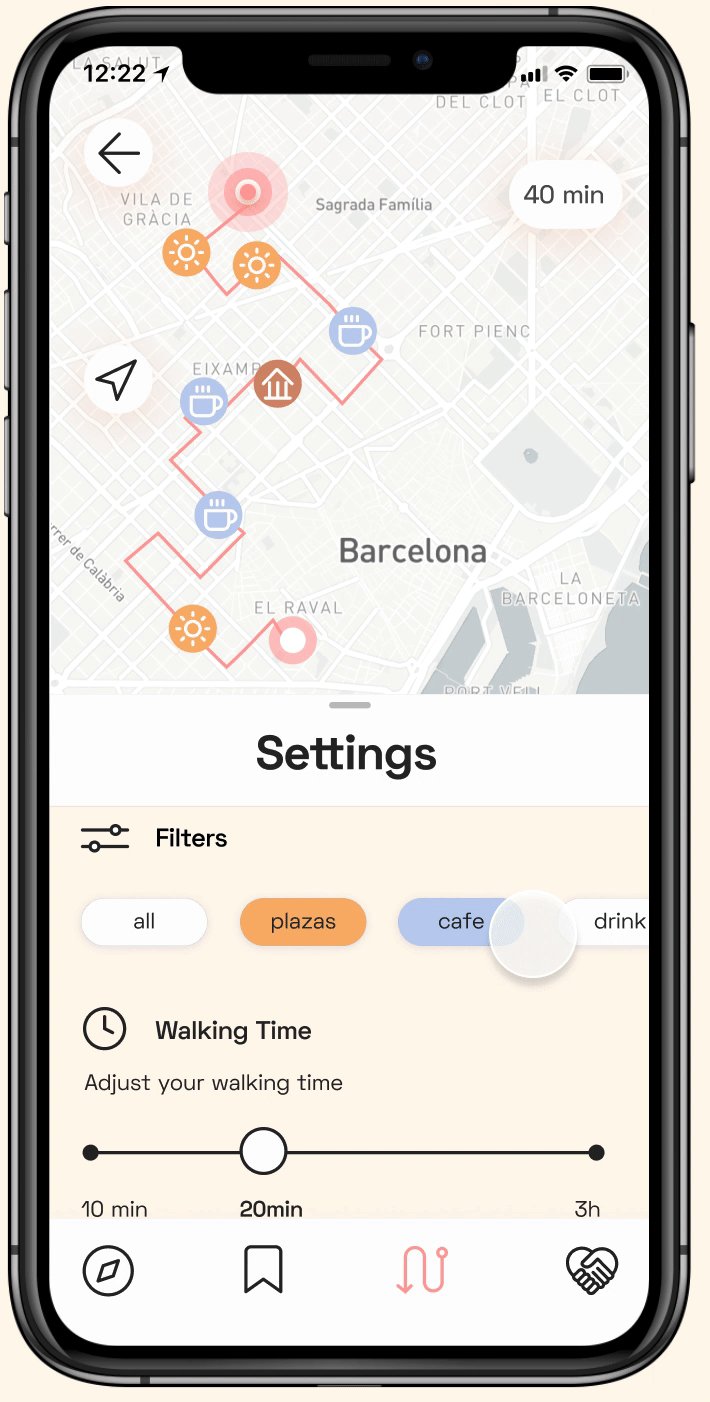
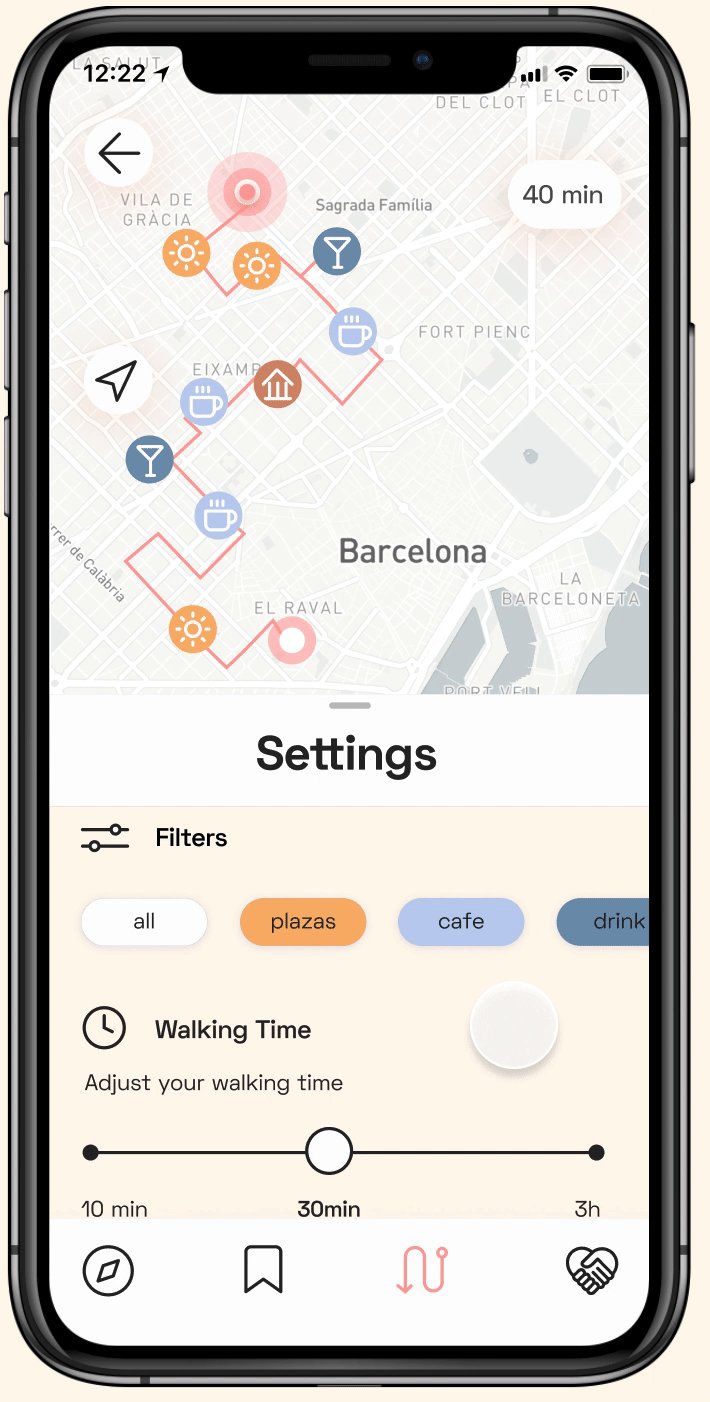
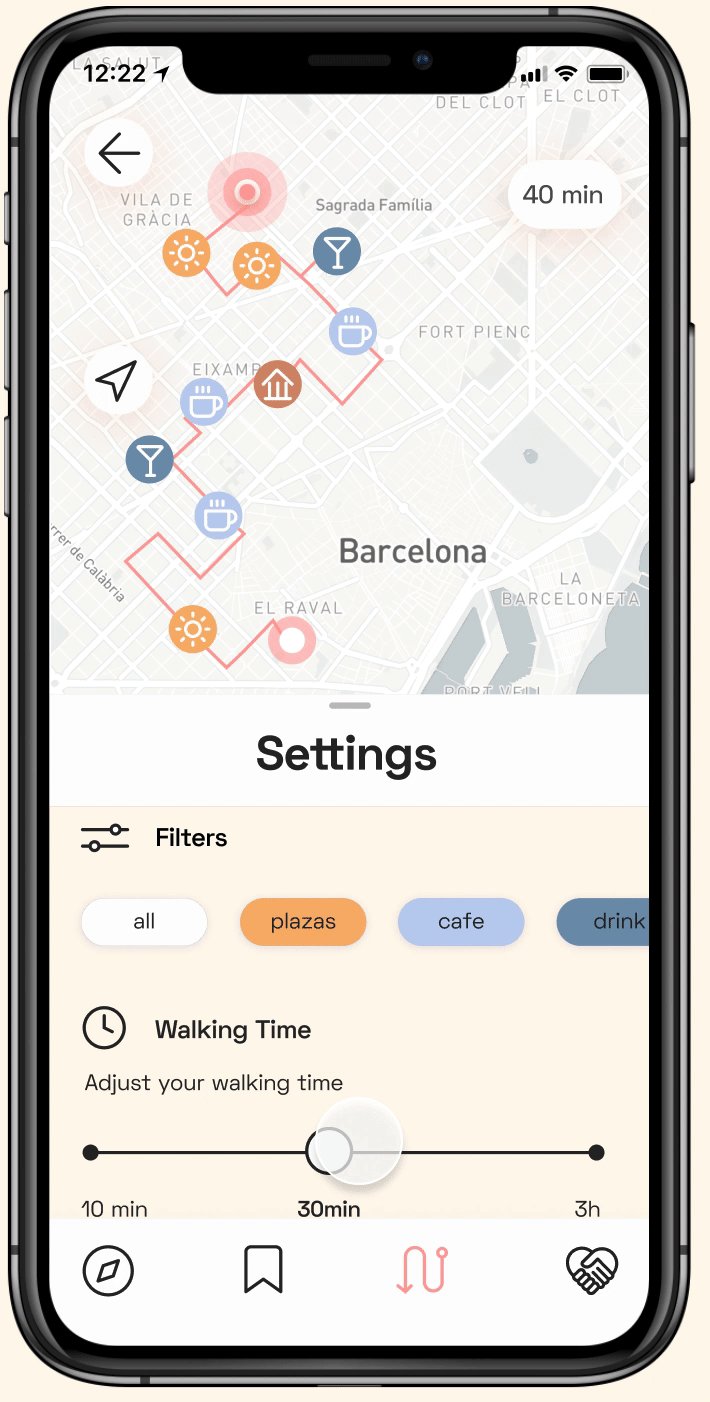
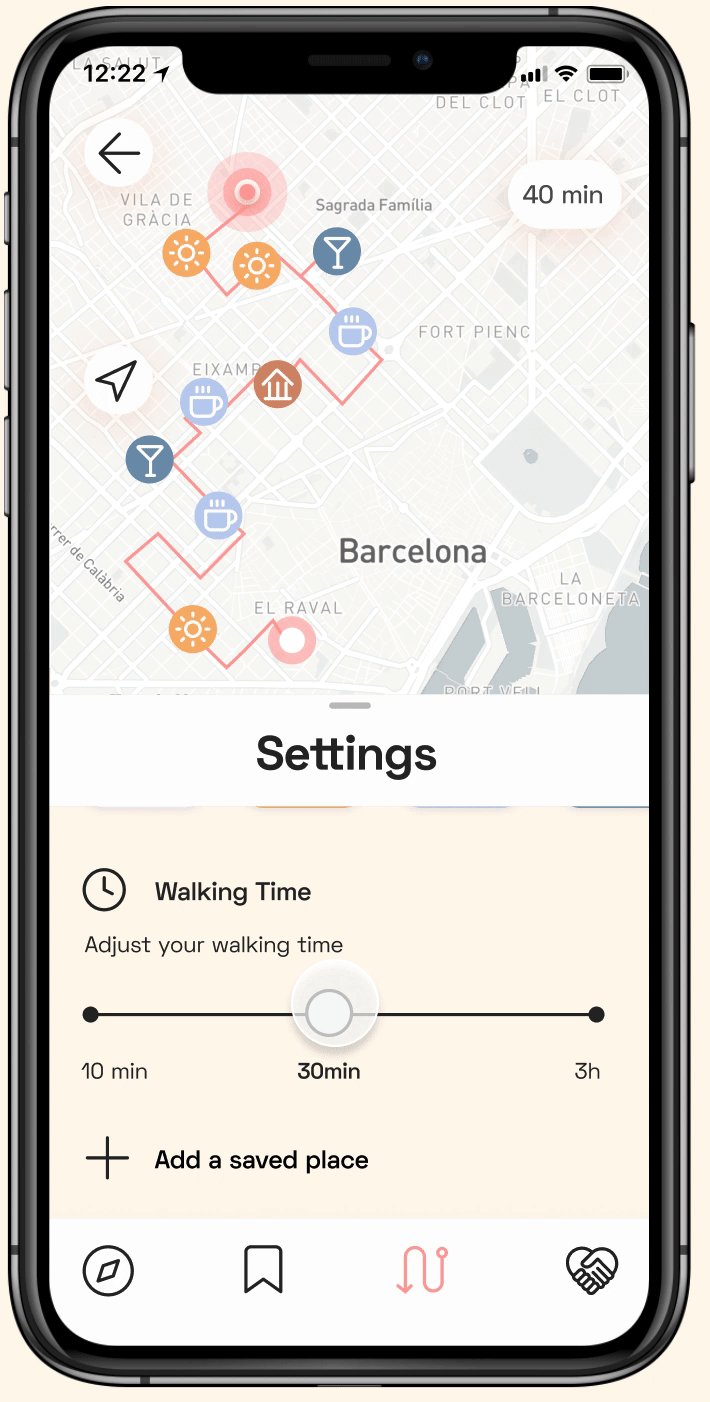
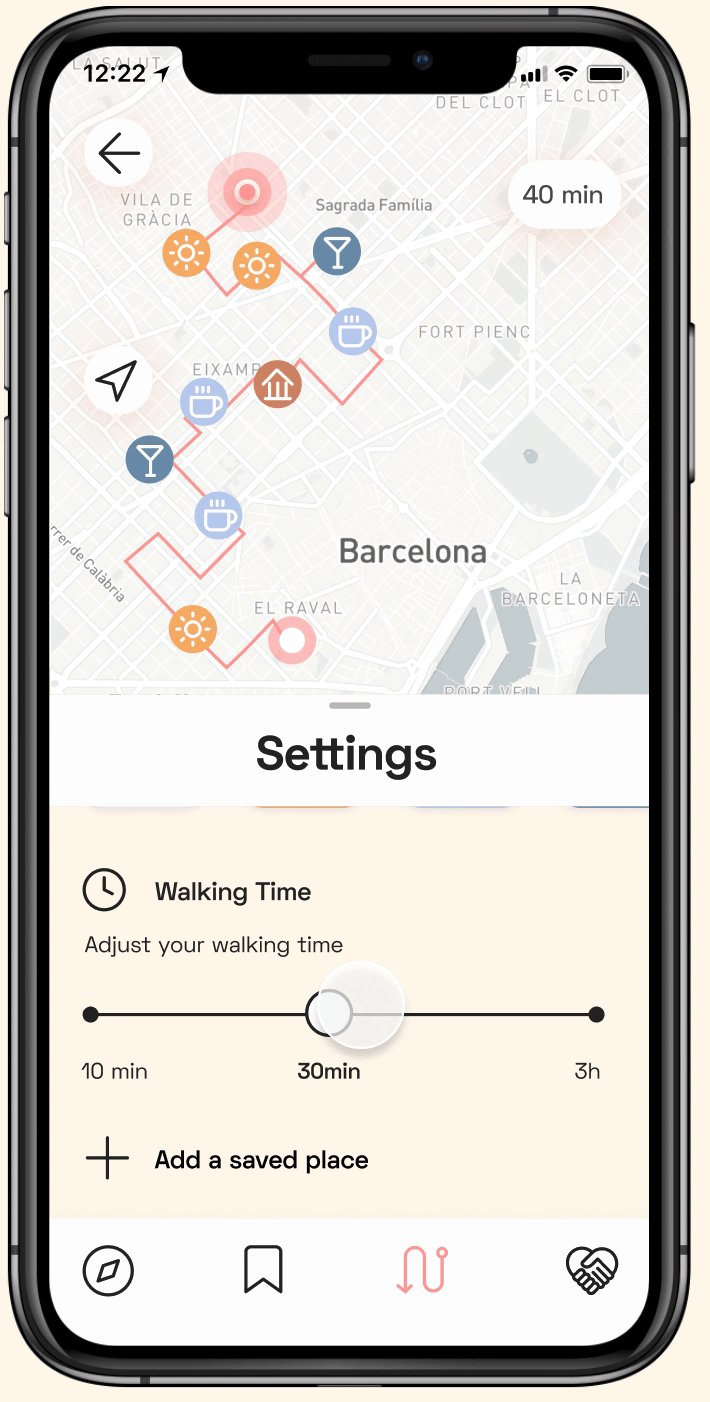
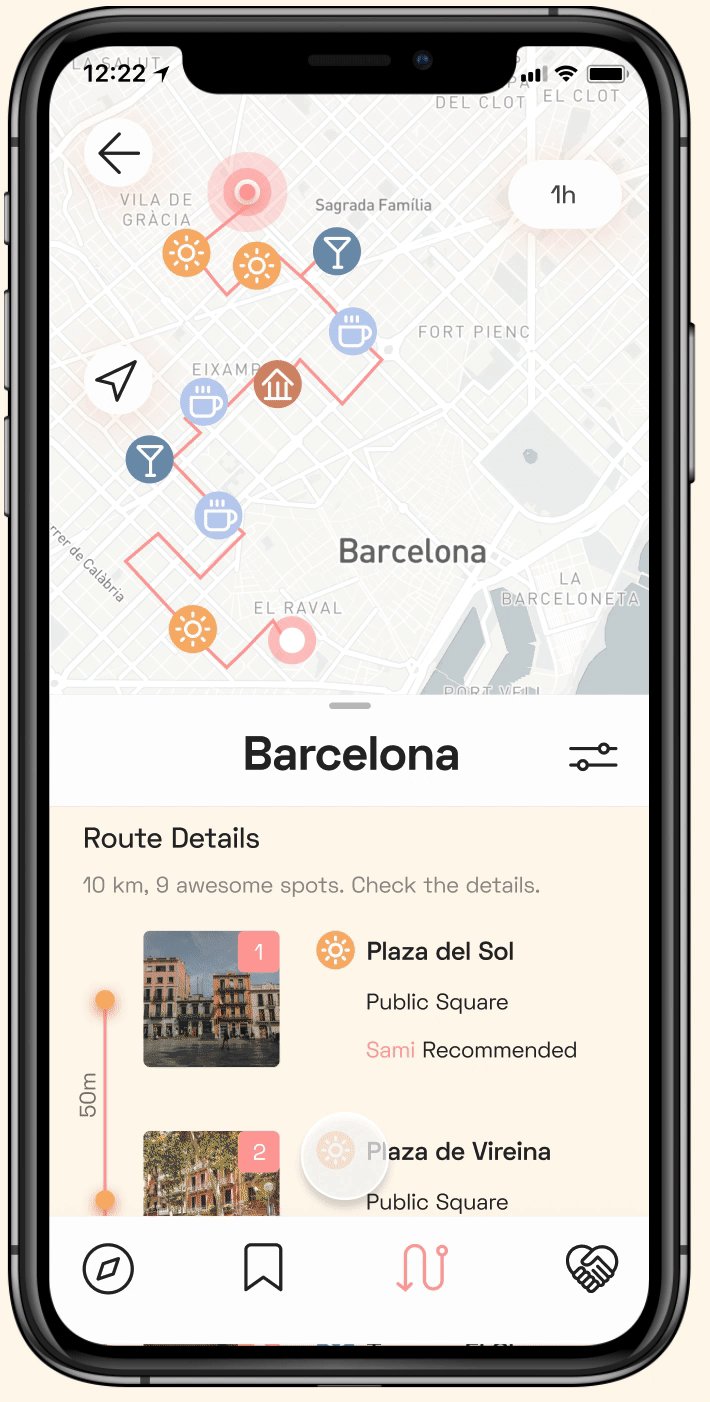
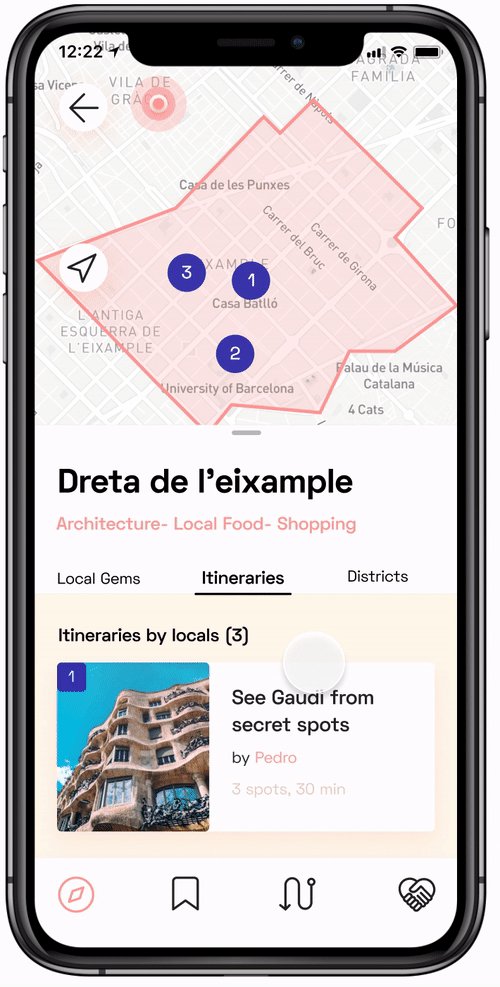
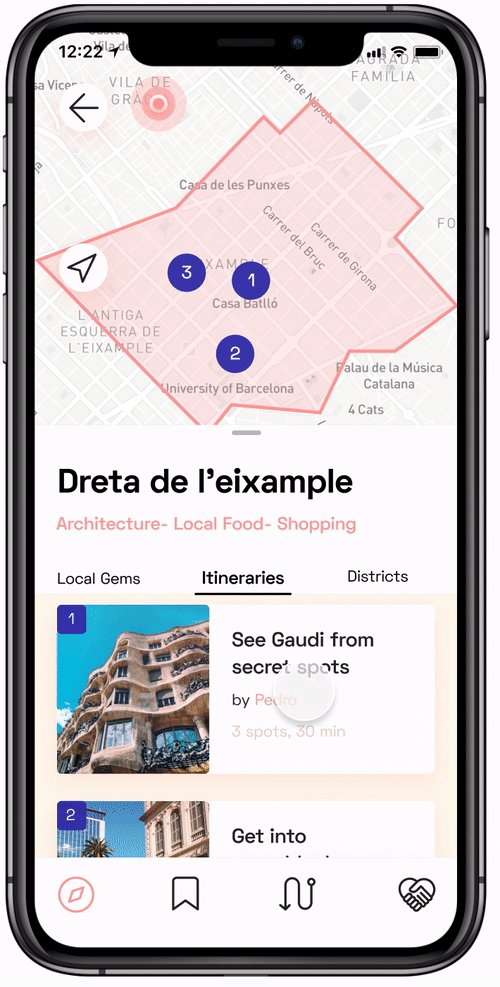
2. Create Flexible & Custom Routes

adding filter

adjusting the walking time
Custom routes are automatically generated and can be adjusted via settings.
This feature solves the problem of showing local heros’ recommendations between two points so that traveler would have less research and find new spots more randomly on the routes.
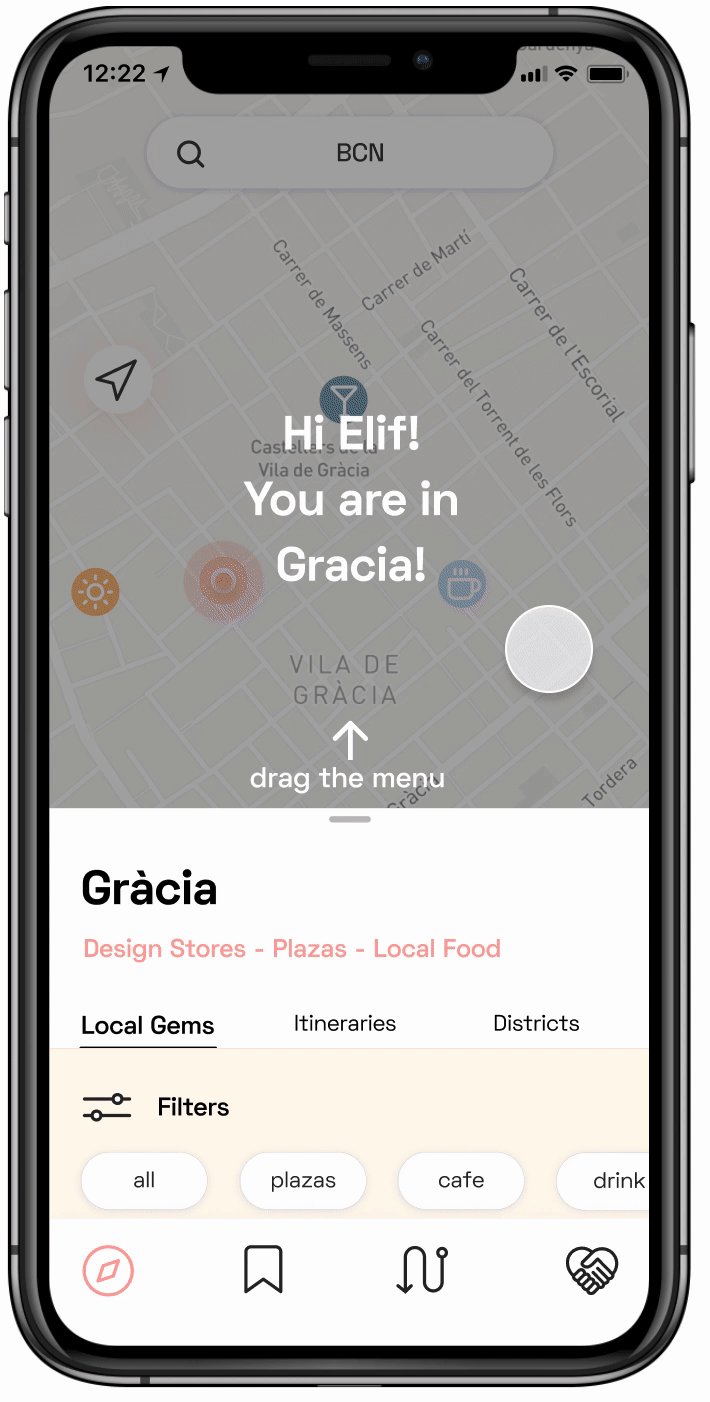
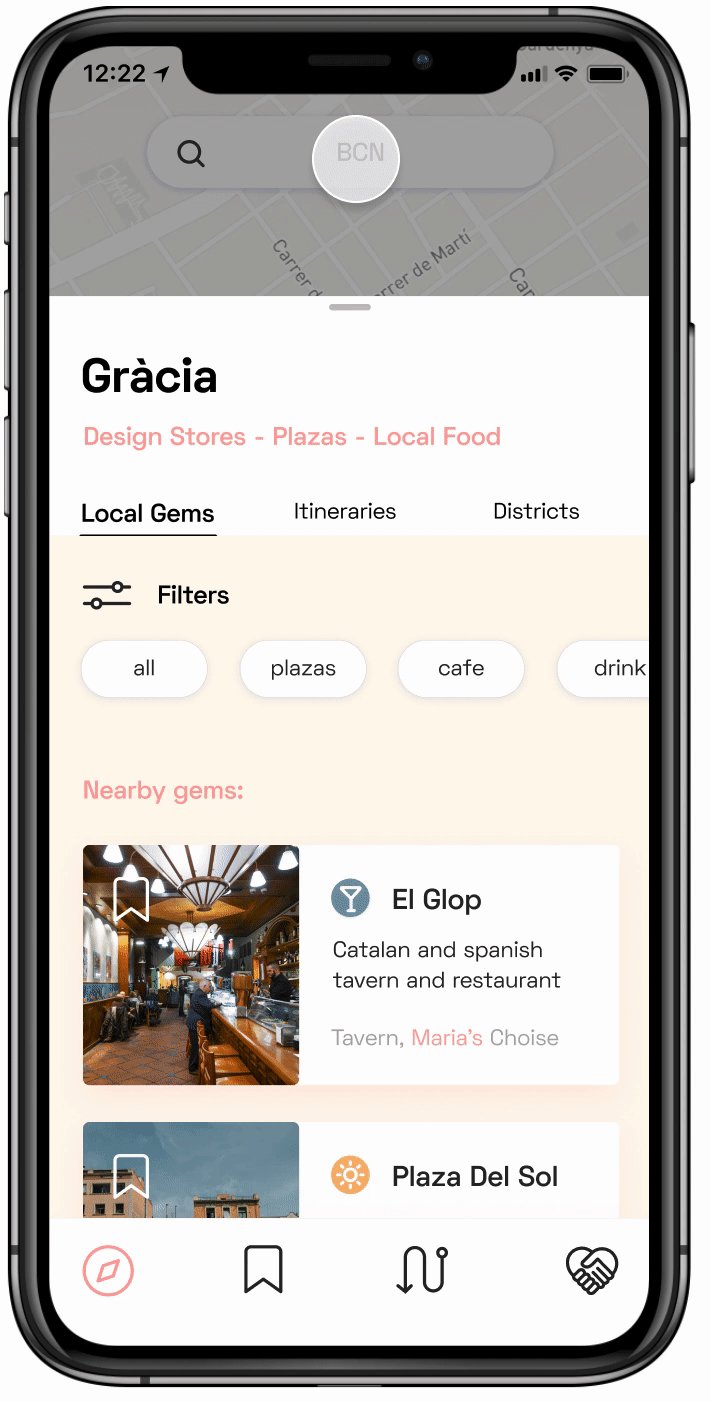
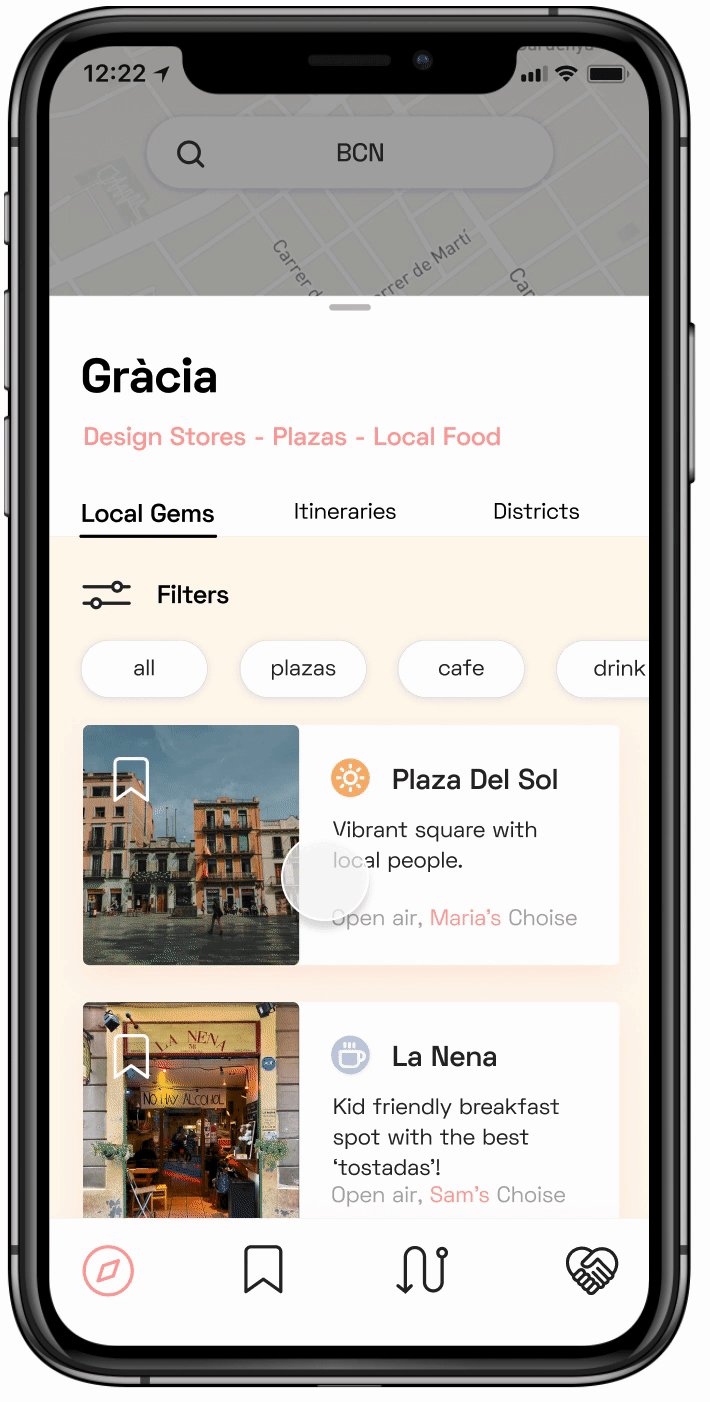
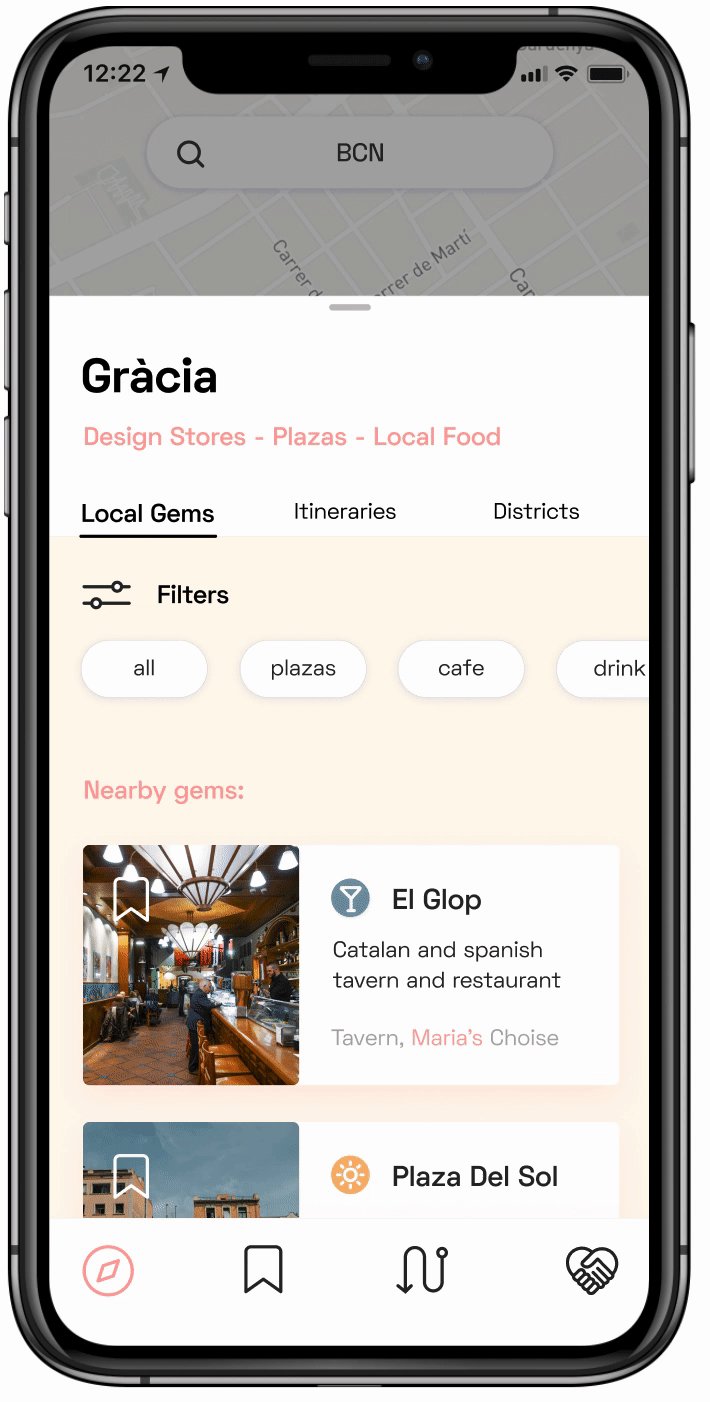
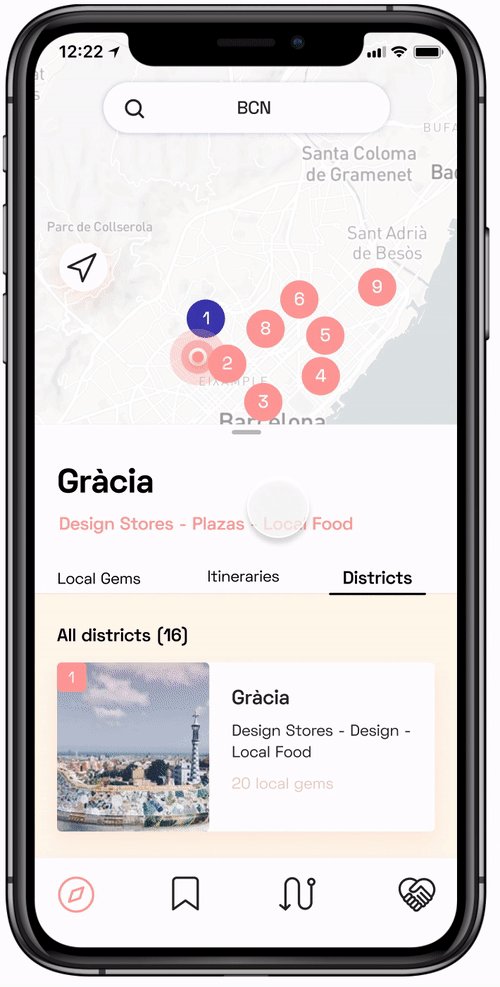
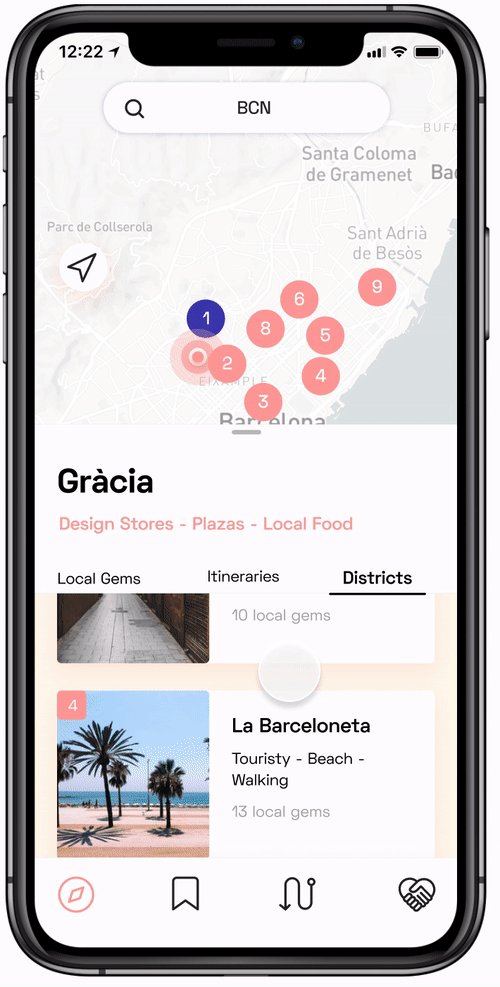
3. Explore the city


Get a better understanding of each district’s vibe. Dive into itineraries picked by local heros, easy and free way to have local advise.
Branding
Branding


What I've learned?
What I've learned?
What I've learned?
Wing it was the first digital product that I had a chance to work from the ideation to the final design product and it was a personal project as a travel enthusiast.
Thanks to my super talented tutor I learned the whole design thinking process and applied it to digital product.
Thanks to my super talented tutor I learned the whole design thinking process and applied it to digital product.
What I’d do differently?
What I’d do differently?
What I’d do differently?
I spent a lot of time on different user journeys and tried to design each step of the each user journey and when we got to the last part where we narrowed down the features I thought it would have been better to spend time on the more important user journeys rather than focusing on all because in the end I couldn’t spend as much time as I wanted for designing the key features.